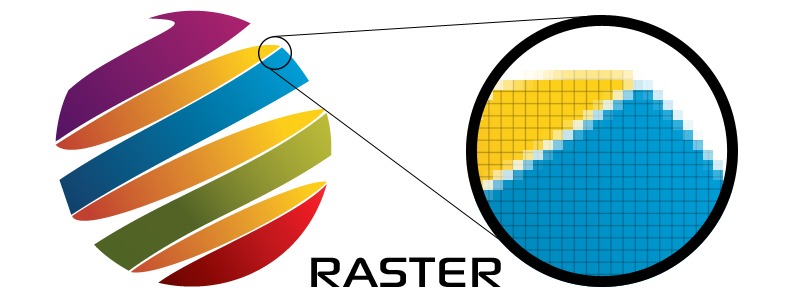
Raster Graphics are images made from tiny colored squares called pixels. These are great for photos and detailed artwork. The more pixels an image has, the clearer and sharper it looks.
Key Points:
- Pixel-based: Images are made up of lots of tiny squares (pixels).
- Resolution-Dependent: The quality of the image depends on how many pixels it has. More pixels mean better quality.
- Best for Photos: They work best for images with lots of details and colors, like photographs or artwork.
Common File Types:
- JPEG: Used for photos and images with many colors.
- PNG: Good for images with transparent backgrounds, like logos.
- GIF: Used for simple images or animations with fewer colors.
- TIFF: High-quality format, often used in professional photography.
Pros:
- Detailed Images: Perfect for photos and images with lots of colors.
- Realistic: Can show lots of details, making them look real.
Cons:
- Can’t Scale Well: If you make them too big, they can become blurry or pixelated.
- Large Files: High-quality images can take up a lot of space.
Uses:
- Photos: Most photos on the internet and your phone are raster images.
- Digital Art: Artists use raster images to create detailed artwork on computers.
- Web Graphics: Images on websites, like banners and backgrounds, are often raster images.
In simple terms, raster graphics are ideal for detailed pictures but don’t work well when you need to make them bigger or smaller without losing quality.
Learn the secrets to stunning website design by exploring our resources :